
Auth0のEnterprise Connectionで「Connection button」を有効にしてみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
前回のエントリでは、Auth0のEnterprise Connectionを設定して、外部の認証プロバイダー(Azure AD)への認証統合を行いました。
その際に、Enterprise ConnectionのLogin Experienceの項目で、Connection buttonという項目がありとても気になりました。有効化したらどうなるのでしょう?

そこで今回は、Auth0のEnterprise Connectionで「Connection button」が有効である場合のログイン時の挙動を確認してみました。
やってみた
(まだの場合)Auth0の認証を使用するReactアプリの作成
次のエントリを参考に、Auth0アプリケーションを作成し、それを使用してログイン時の認証を行うReactアプリケーションを作成します。ログイン時の挙動はこのアプリを使用して確認します。
(まだの場合)Auth0アプリケーションへのEnterprise Connectionによる統合認証の設定
次のエントリを参考に、前節で作成したAuth0アプリケーションに対するEnterprise Connectionを設定します。
Connection buttonが「無効」の場合の挙動
作成したReactアプリケーションにアクセスします。http://localhost:3000を開くと未ログイン時の画面となります。[Log in]ボタンをクリック。

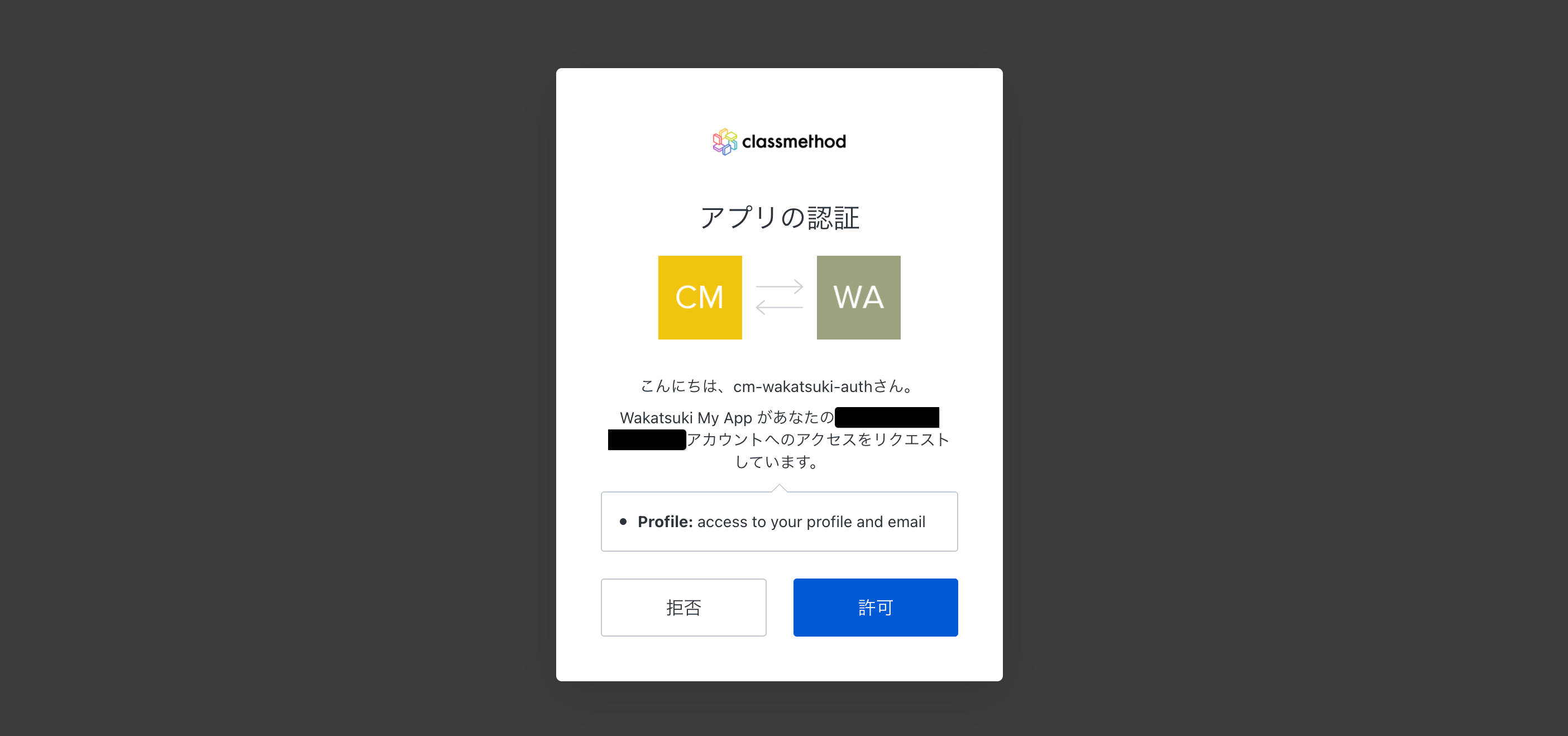
初回はAuth0アプリケーションからユーザー情報へのアクセスを求められるので許可します。

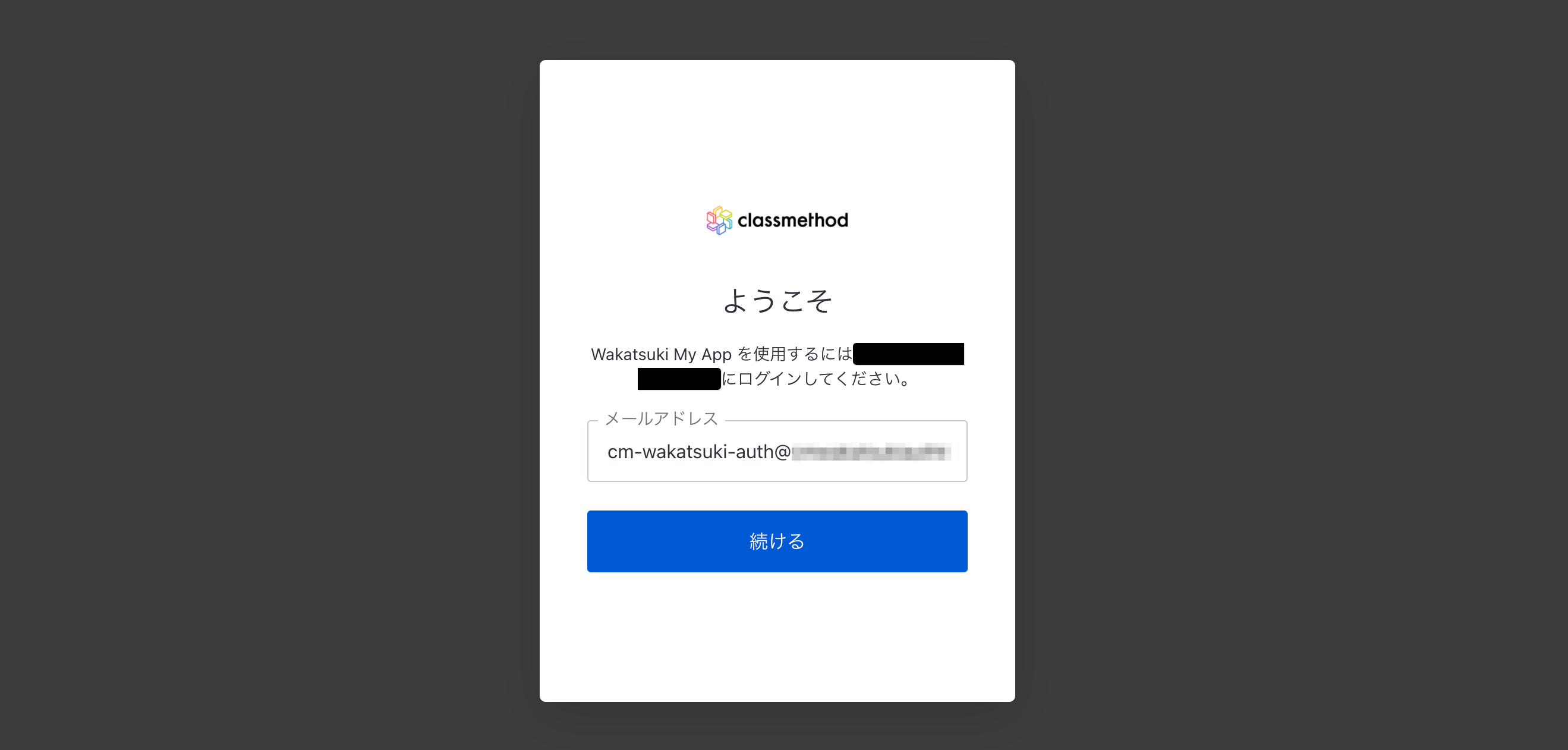
Auth0テナントで設定しているUniversal Loginのログイン画面となります。Azure ADのユーザーのメールアドレスを入力して、[続ける]をクリック。

するとEnterprise Connectionの統合認証ドメインのメールアドレスによるログインが行われようとしたため、Azure ADのログイン画面へとリダイレクトされます。パスワードを入力して[サインイン]をクリック。

サインインの状態の維持するかどうかを指定します。

ログインできました。

以上がConnection buttonが「無効」の場合の挙動です。
Connection buttonを有効化
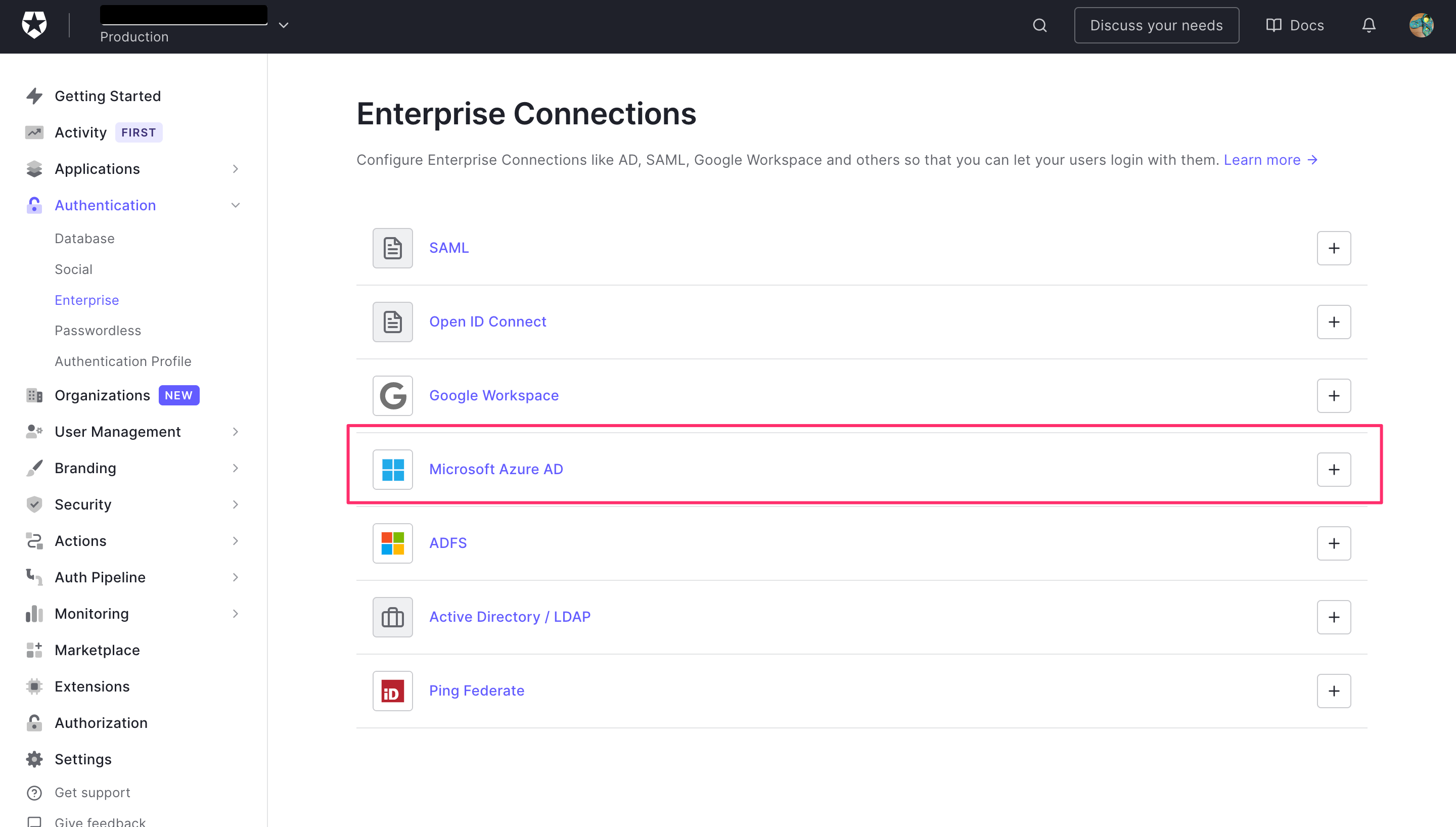
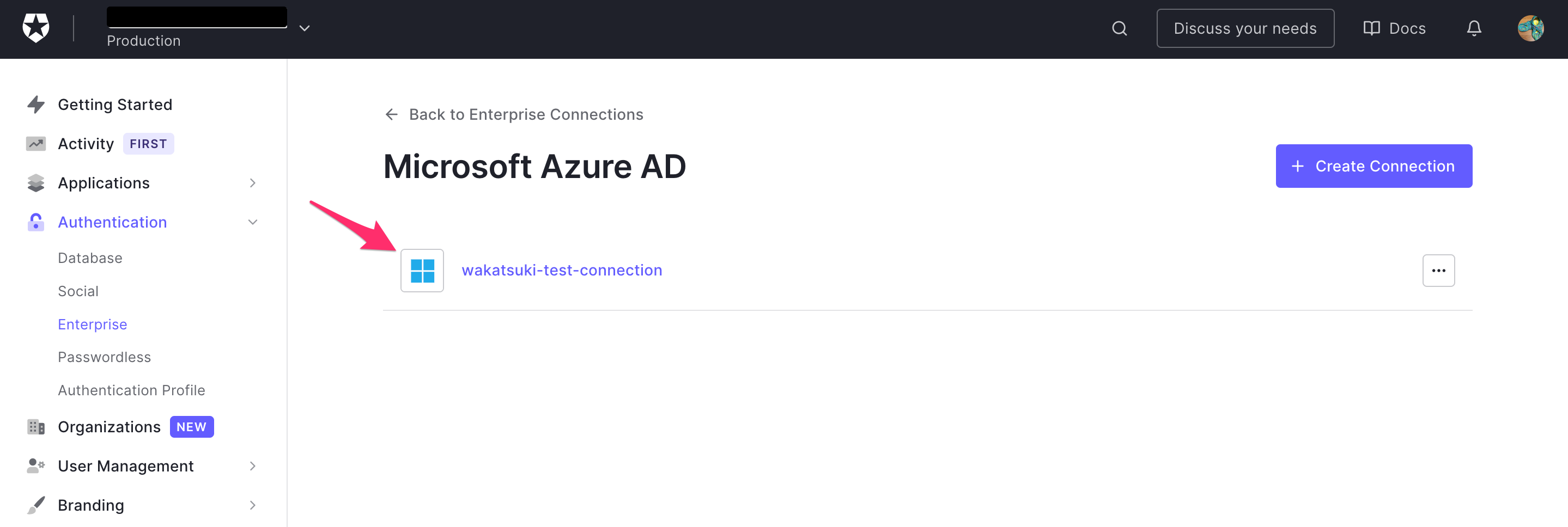
Auth0 Dashboard > Authentication > Enterpriseを開き、Microsoft Azure ADをクリック。

Connectionをクリックして開きます。

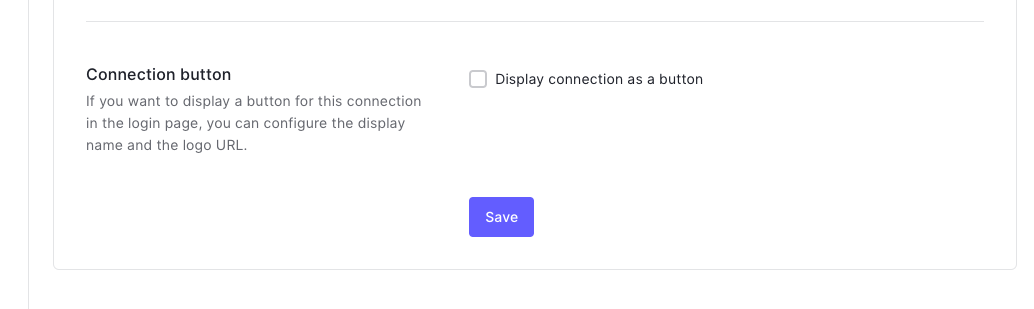
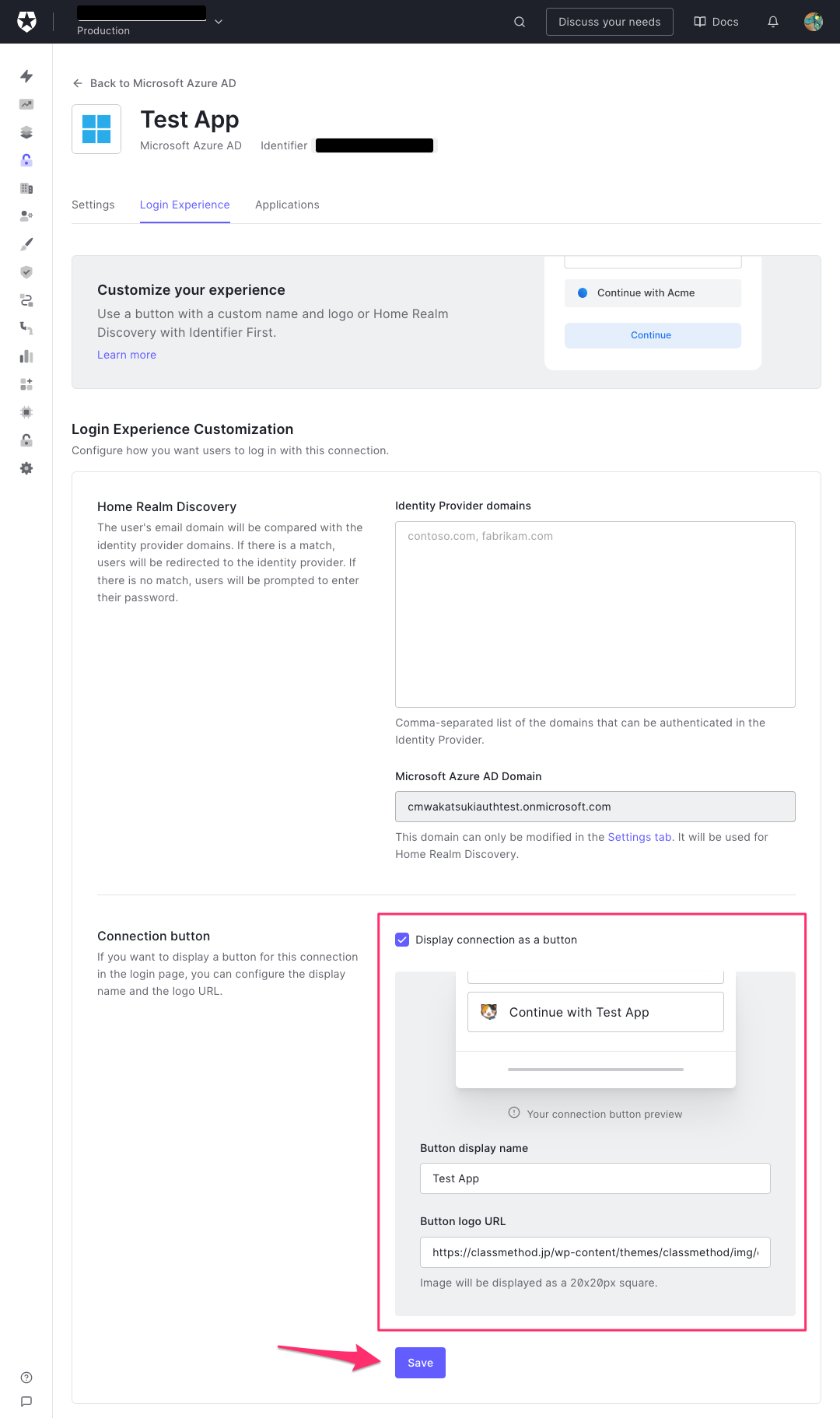
[Login Experience]-[Connection button]で、[Display connection as a button]にチェックを入れ、[Button display name]と[Button logo URL]を指定します。プレビューで実際の見え方を確認できます。
- Button display name:ボタンに表示されるアプリ名
- Button logo URL:ボタンに表示されるロゴ画像のURL(SVGなど)
[Save]をクリックして設定を保存します。

これでConnection buttonを有効化できました。
Connection buttonが「有効」の場合の挙動
それでは「有効」の場合のログイン時の挙動を確認してみます。
http://localhost:3000にアクセスして[Log in]ボタンをクリック。

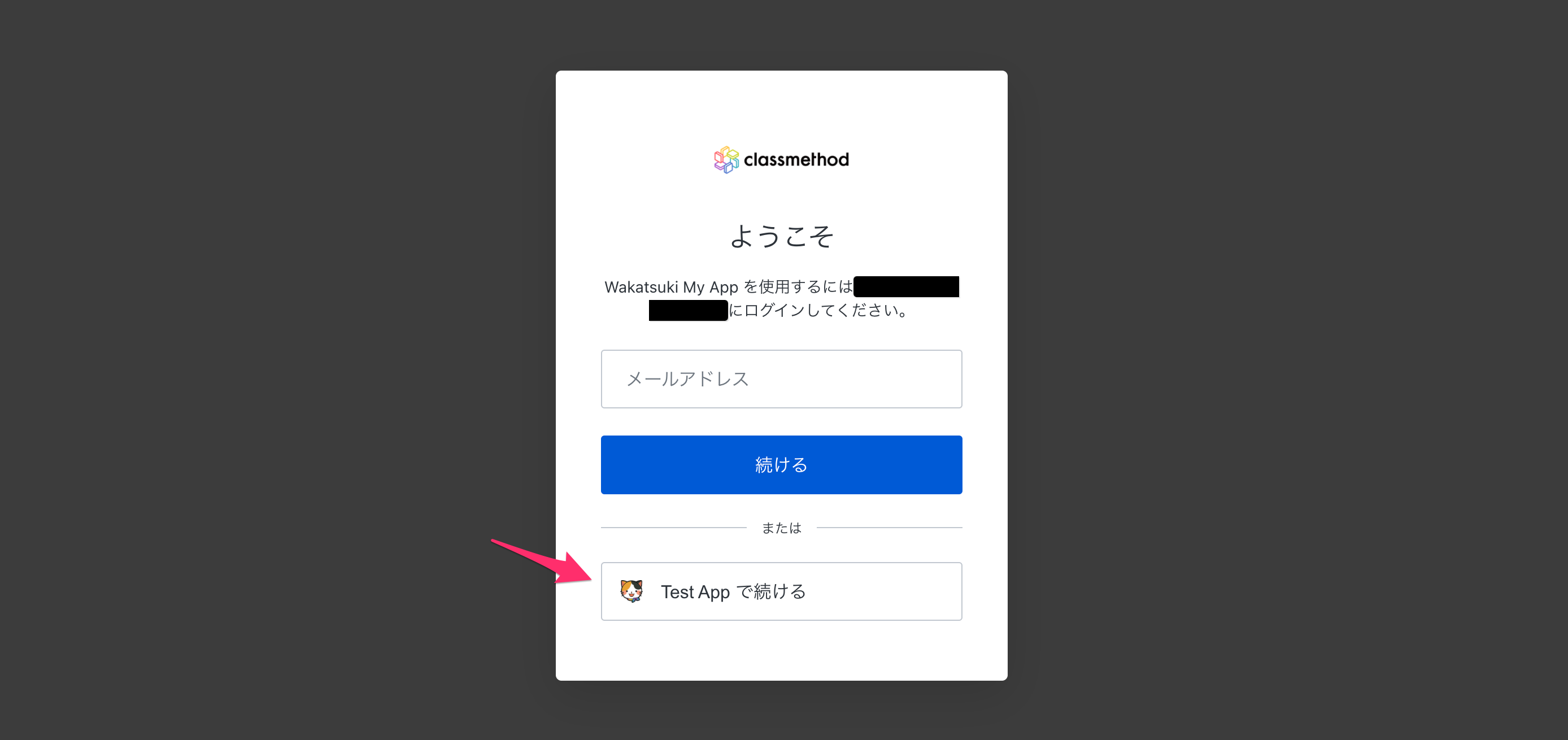
Connection Buttonが表示されていますね。クリックします。

するとサインインがAzure ADの画面から開始されました。無効の場合とは異なる挙動です。メールアドレスを入力して[次へ]をクリック。

パスワードを入力して[サインイン]をクリック。

ログインできました。

まとめ
Auth0のEnterprise ConnectionでConnection buttonを有効にすると、ログインエクスペリエンス(メールアドレスの入力およびパスワードの入力)を外部の認証プロバイダーに寄せることができるようです。
これにより、ユーザーが慣れ親しんだいつもの認証基盤のログイン画面を引き続き使わせることが出来るようになりますね。
以上







